Add Buttons in a Flow in Geta.ai
Buttons in a flow allow users to engage with your bot effortlessly, providing predefined actions and guiding them through specific pathways. This guide explains how to create and customize button nodes in the Flow Builder.
Steps to Add Buttons in a Flow-
-
Navigate to the Bot Builder
-
Log in to your Geta.ai dashboard.
-
Open the Bot Builder module.
-
-
Access the Flow Builder
-
Select the bot you want to customize.
-
Go to the Flow Builder section.
-
-
Create a Button Node
-
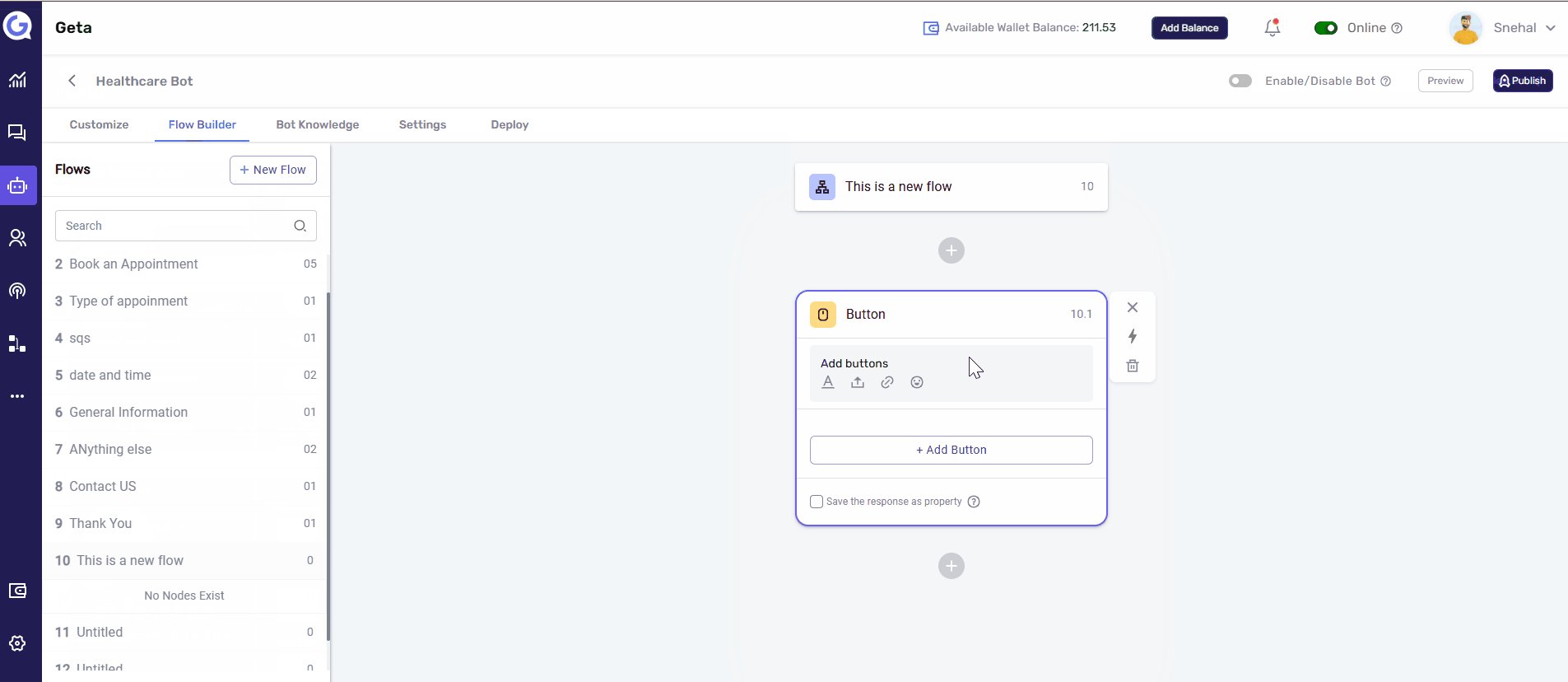
In the Flow Builder, click on the + button to add a new node.
-
Select Button Node from the available options.
-
-
Customize the Message Section
-
In the button node editor:
-
Enter a Message: Add the text you want users to see above the buttons.
-
Enhance the Message: Include images, videos, or emojis to make the message more engaging.
-
Edit Font: Customize the font style, size, and color to align with your brand.
-
-
-
Add Buttons
-
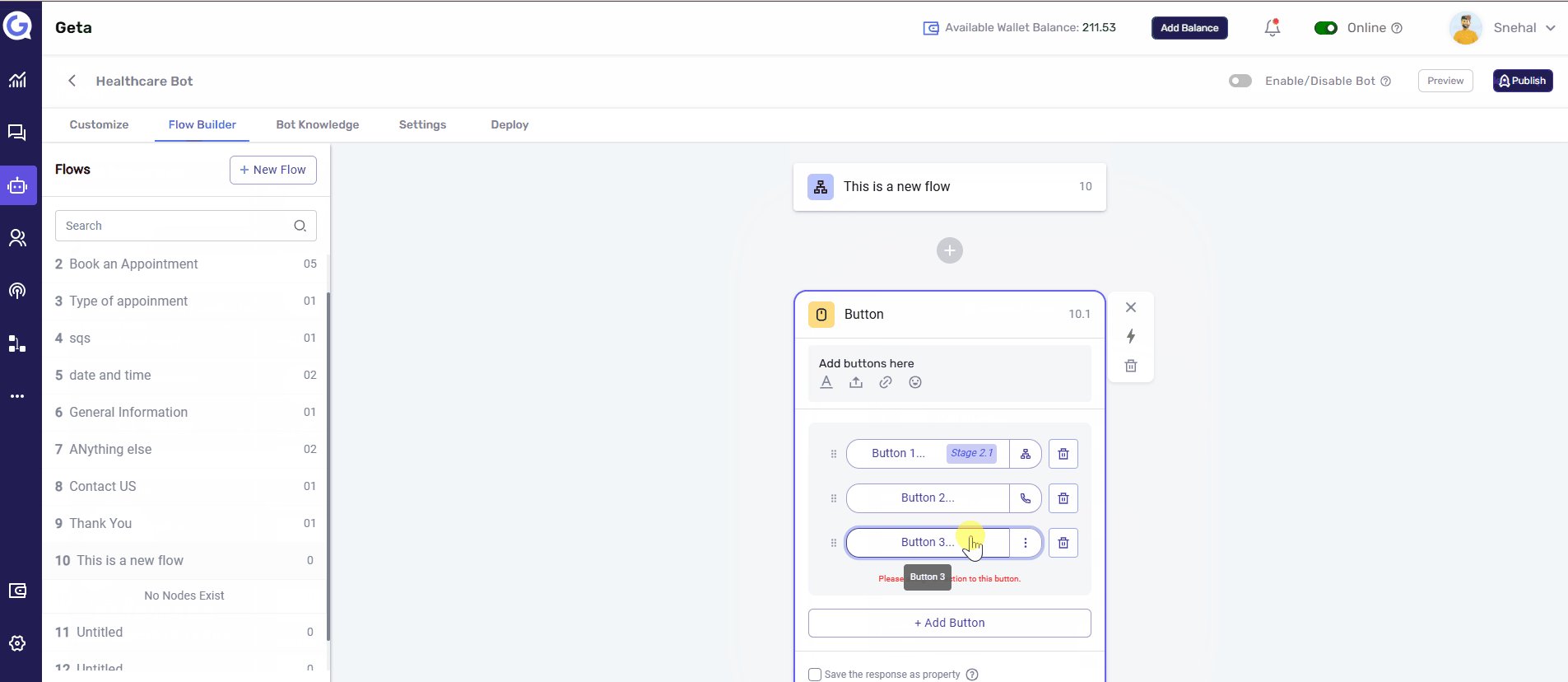
Click the Add Button button below the message section.
-
For each button, define its:
-
Label: The text displayed on the button.
-
Action: The function the button performs.
-
-
-
Set Button Actions
-
Choose from various predefined actions:
-
Connect Flow: Link the button to another flow in your bot.
-
Call a Number: Dial a phone number directly.
-
Send Email: Open an email client with a pre-defined recipient and subject.
-
Open URL: Redirect users to a specific web page.
-
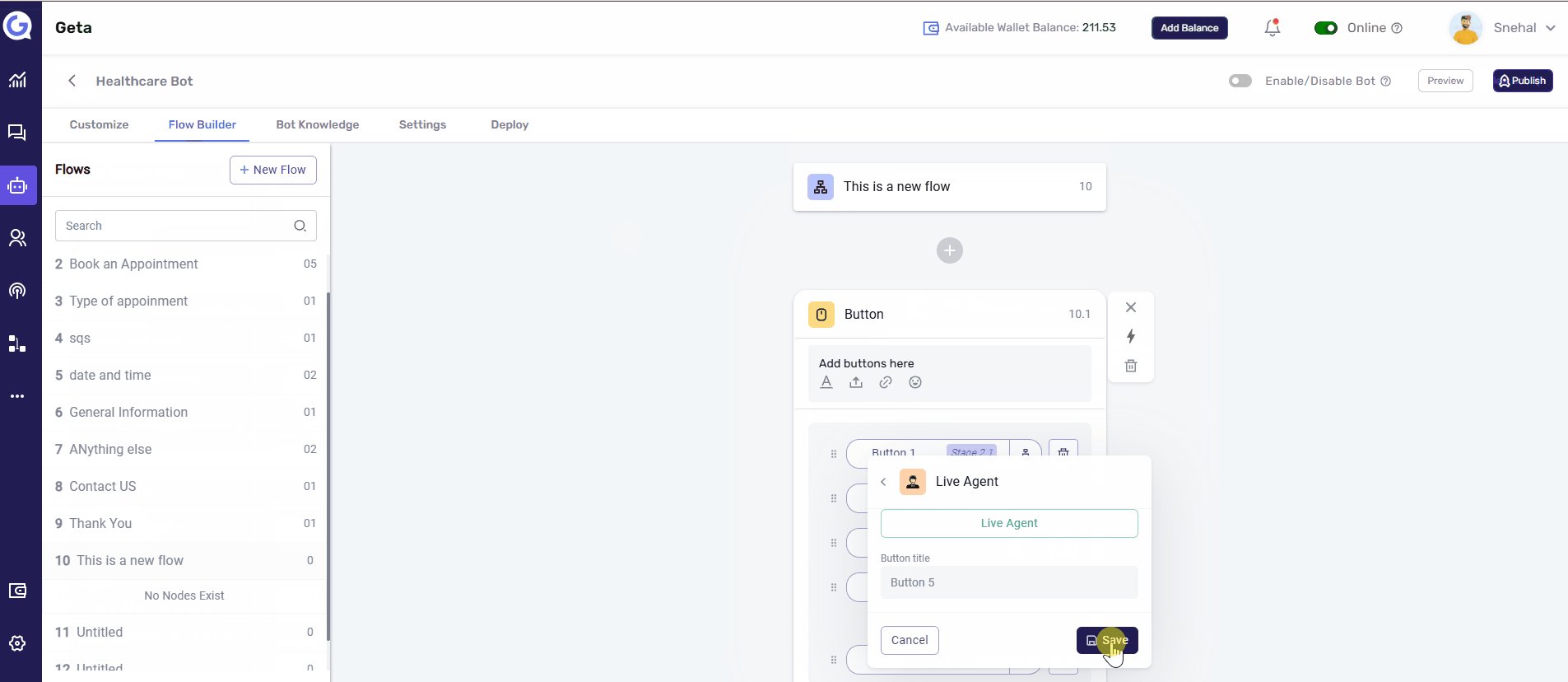
Live Agent: Connect the user to a live customer support agent.
-
Opt-In/Opt-Out: Allow users to subscribe or unsubscribe from communications.
-
-
-
Save the Node
-
After customizing the buttons, click Save to apply the changes.
-
Testing and Refinement-
-
Test the Buttons: Run the bot and verify that each button performs the intended action.
-
Optimize for UX: Ensure the button labels are clear and the actions align with user expectations.
-
Analyze Engagement: Use analytics to track button usage and improve flow design.
Tips for Effective Button Design-
-
Keep button labels concise and action-oriented (e.g., "Learn More," "Call Now").
-
Limit the number of buttons to avoid overwhelming users.
-
Use visual elements (like emojis or icons) to make buttons more intuitive.
This guide helps you create and configure button nodes in Geta.ai, enhancing user navigation and engagement in your bot flows.