Step-by-Step Guide to Add Buttons in a WhatsApp Templates
Buttons in WhatsApp templates allow customers to respond to your message or take specific actions. Here’s how to create different types of buttons such as Limited Time Offer, Flow, Copy Code, URL, Quick Replies, and Carousel.
1. Go to the Template Module
- Navigate to the Broadcasting module and select WhatsApp Broadcasting.
- Click on the Create Template button above.
2. Enter Template Details
- Add Template Name, Category, and other required details.
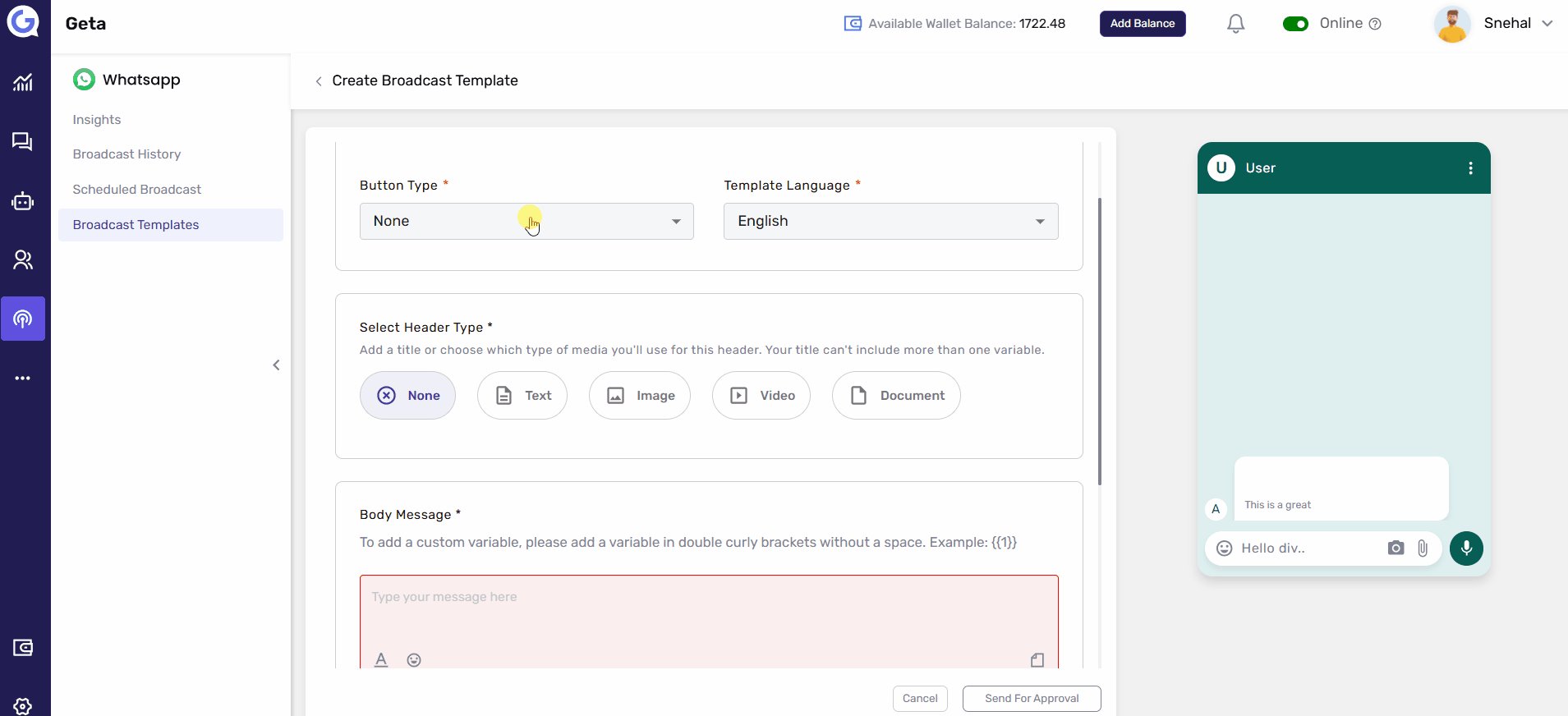
3. Select Button Type
You can choose from five main button types:
✅ Limited Time Offer
✅ Flow
✅ Copy Code, URL, Quick Replies
✅ Carousel (NEW)
4. Button Types and How to Configure Them
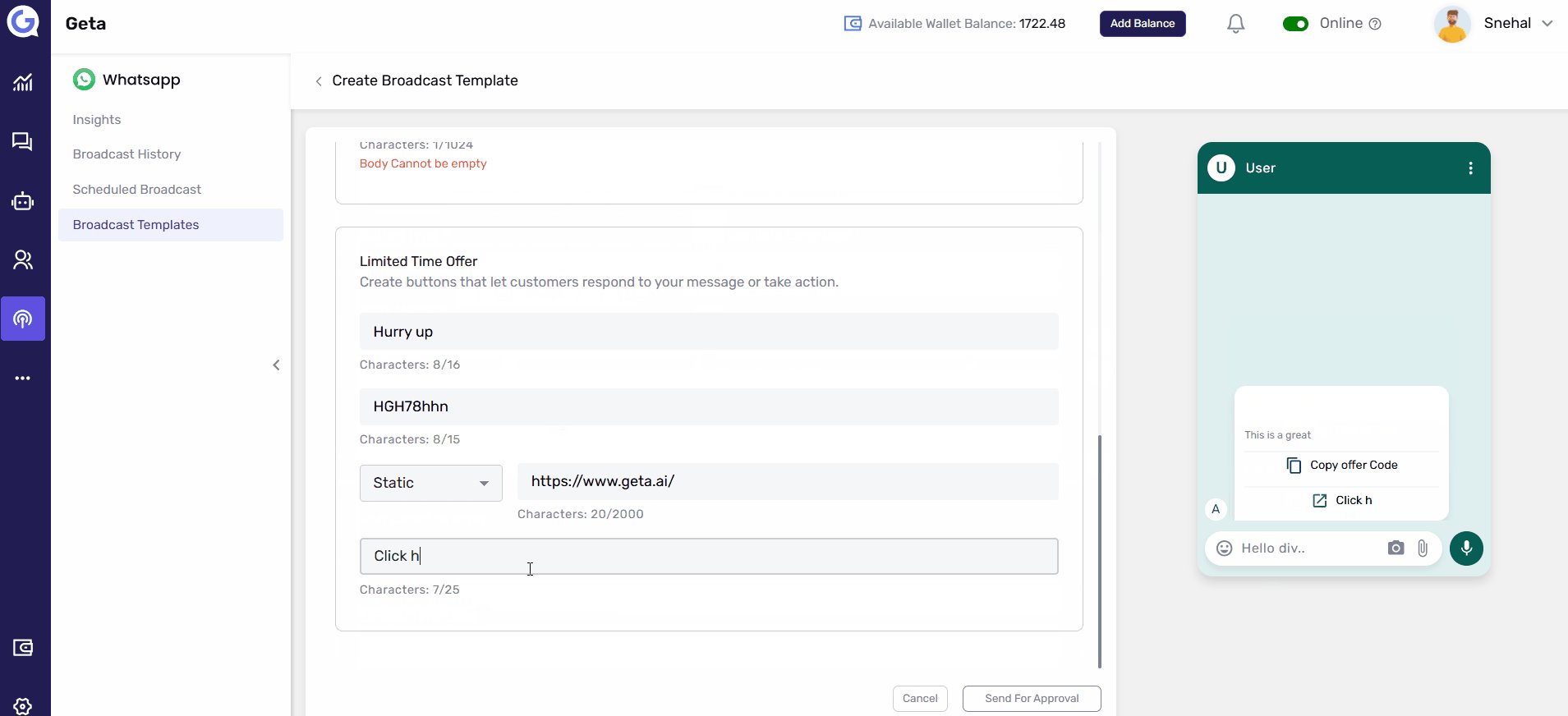
1. Limited Time Offer Button
📌 Purpose: Used for marketing campaigns with special deals or discounts.
🔹 Steps to Add:
1️⃣ Select Button Type: Choose Limited Time Offer.
2️⃣ Add text for the Limited Time Offer.
3️⃣ Enter the Coupon Code (up to 15 characters).
4️⃣ Choose Static or Dynamic and enter the URL.
5️⃣ Enter text for the button.
6️⃣ Send for Approval: After filling in the details, submit the template for approval.
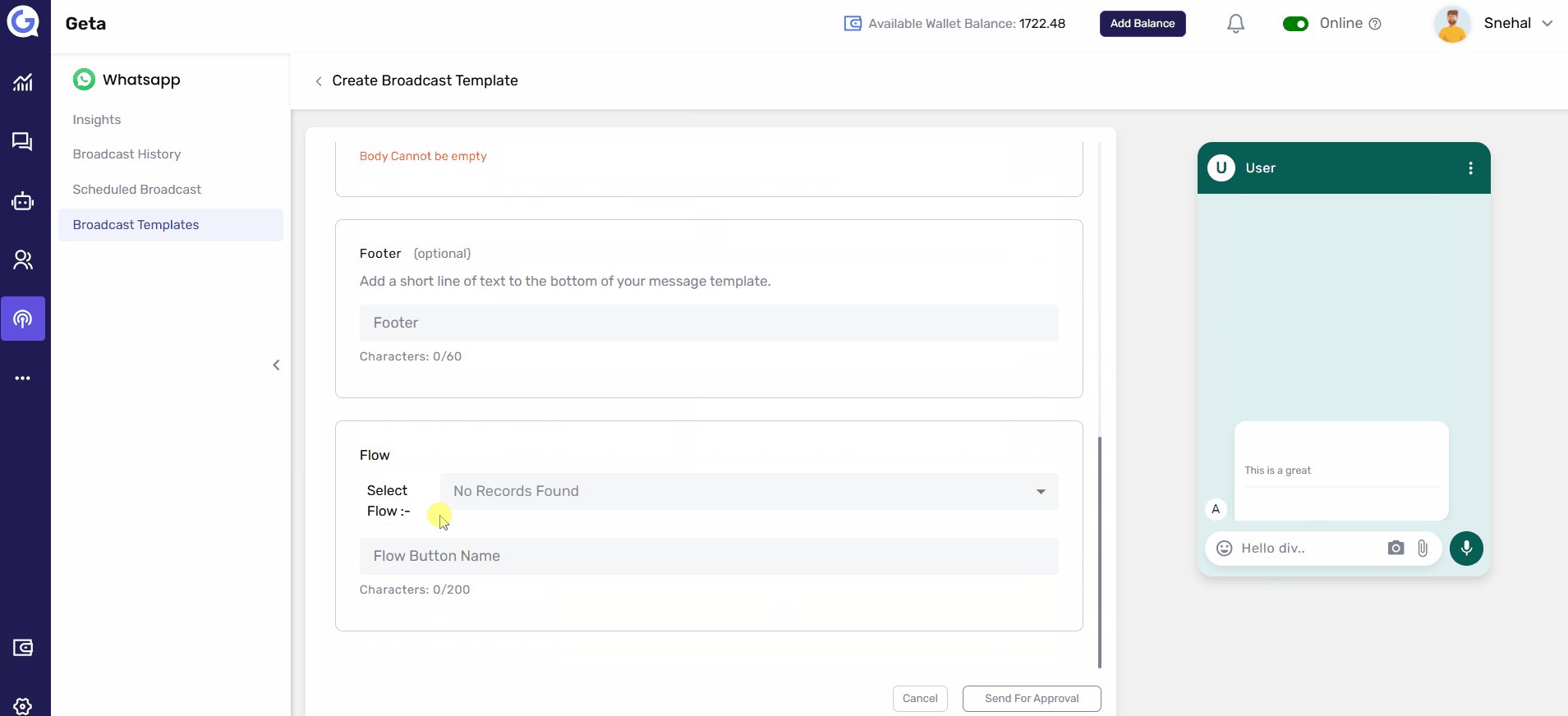
2. Flow Button
📌 Purpose: Guides users through a specific process, like filling out a form or providing feedback.
🔹 Steps to Add:
1️⃣ Select Button Type: Choose Flow.
2️⃣ Choose WhatsApp Flow: Select the flow to link.
3️⃣ Enter Button Text: Add a label for the button.
4️⃣ Send for Approval: Once done, send the template for approval.
📝 When users click this button, the connected WhatsApp Flow will open.
3. Copy Code, URL, Quick Replies, etc.
📌 Purpose: These buttons enable quick actions like contacting support, visiting a website, or retrieving a coupon code.
🔹 Steps to Add:
1️⃣ Select Button Type: Choose Copy Code, URL, Quick Replies, etc.
2️⃣ Choose one of the four options:
- Add Coupon Code: Enter the coupon code (up to 15 characters).
- Add Website URL: Choose Static/Dynamic, enter the URL (up to 2000 characters), and button text.
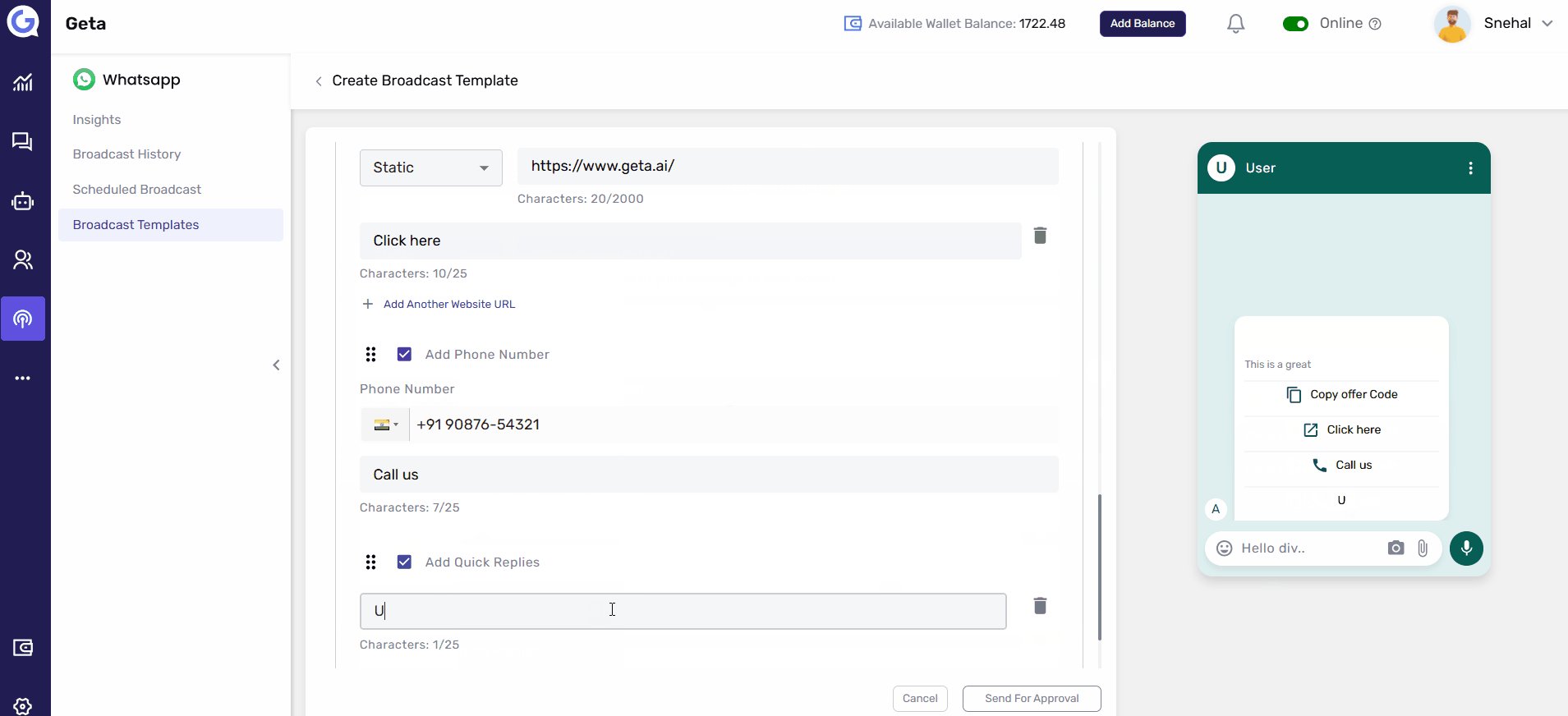
- Add Phone Number: Select the country code, add the phone number, and button text.
- Add Quick Replies: Enter up to 7 quick reply buttons.
3️⃣ Send for Approval: Review the template and submit it.
4. Carousel Button
📌 Purpose: Allows displaying multiple cards with buttons for better engagement.
🔹 Steps to Add:
1️⃣ Select Button Type: Choose Carousel.
2️⃣ Upload Card Header (an image or media file).
3️⃣ Enter text in the Carousel Body (you can use variables here).
4️⃣ In Add a Card Button, select an option from the dropdown:
- CTA (Call to Action)
- Enter the URL, select Static/Dynamic, and enter the display text.
- Quick Replies
- Enter the quick reply text (up to 7 replies).
- Phone Number
- Enter the phone number and the display text.
5️⃣ Send for Approval: Once configured, submit the template for review.
- Enter the phone number and the display text.
Final Step: Submit for Approval
📌 Once you've added the button type, review the template and click Submit for Approval.
📌 WhatsApp will review and approve the template before it can be used in broadcasts.
By following these steps, you can create highly interactive WhatsApp templates with buttons that enhance engagement, streamline communication, and drive user actions. 🚀